Конфигуратор v.2.4
Официальный релиз
Скачать Конфигуратор v.2.4 (актуальная версия)
Скачать Конфигуратор v.2.4 (Light версия)
Конфигуратор v.1.9 (для любителей старины)
Что такое конфигуратор, и зачем он нужен
Конфигуратор вер.2.4 - это бесплатное комплексное решение для вашего лендинг-пейдж (Landing Page, одностраничного сайта).
По сути - это админ-панель, которая позволяет оперативно, (не "ковыряясь" в коде! и не обращаясь к специалистам) менять некоторые данные (старая\новая цена, валюта, скидки, номера телефонов, данные о продавце, данные об отправке товара), и некоторые настройки (скрипты, тригеры).
Это готовое решение Back-end части производства (и копирования) лендингов.
Конфигуратор вер.2.4 позволяет уведомлять вас о лидах, отправляя информцию о них электронной почтой, в мессенджер Telegram и СРМ. На сегодня к Конфигуратору подключены две СРМ - LP-CRM и E-Autopay.
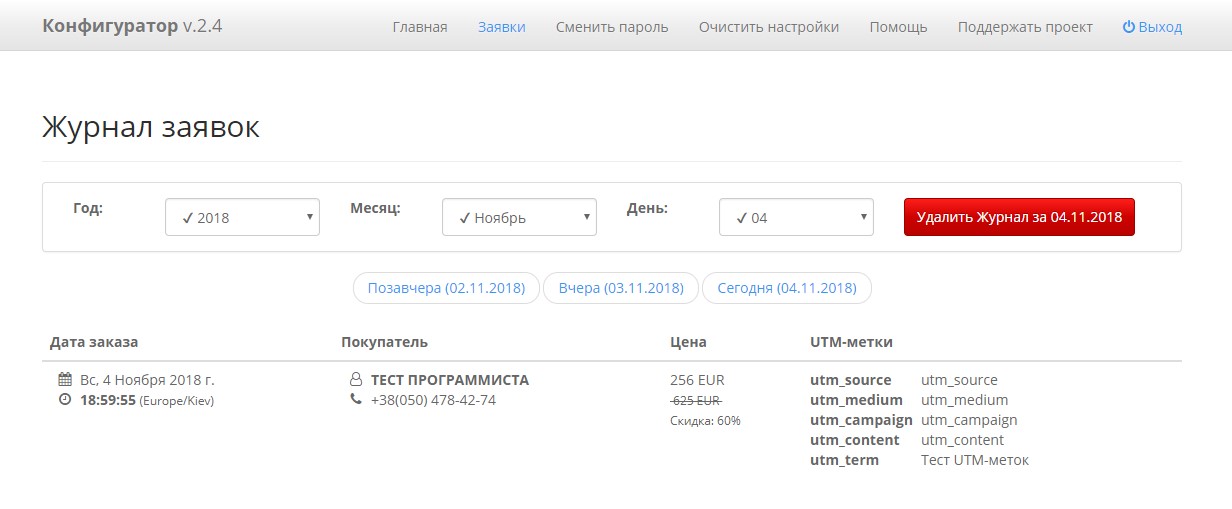
Конфигуратор версии 2.4. позволяет сохранять все заказы во внутренний журнал - что гарантирует сохранность всех заявок, даже в случаях попадания писем в СПАМ, отказов в работе СРМ или Телеграм-бота.
Как выглядит журнал заявок:

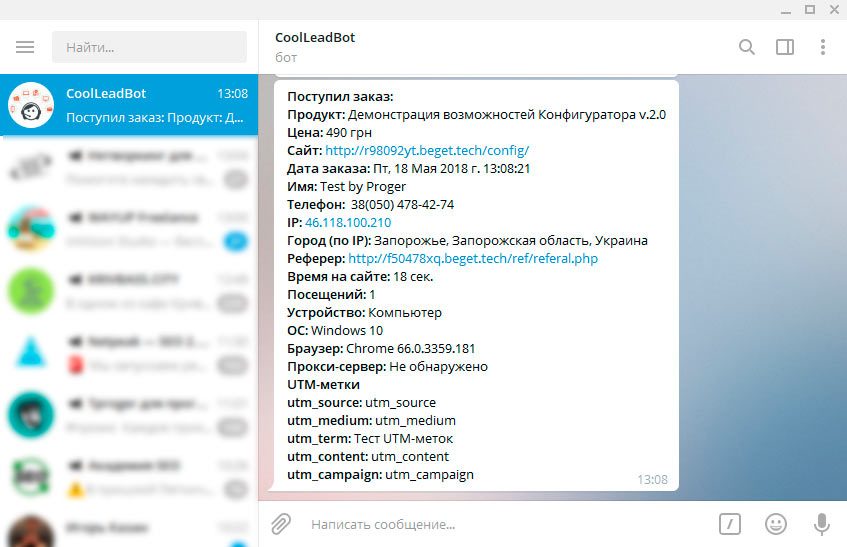
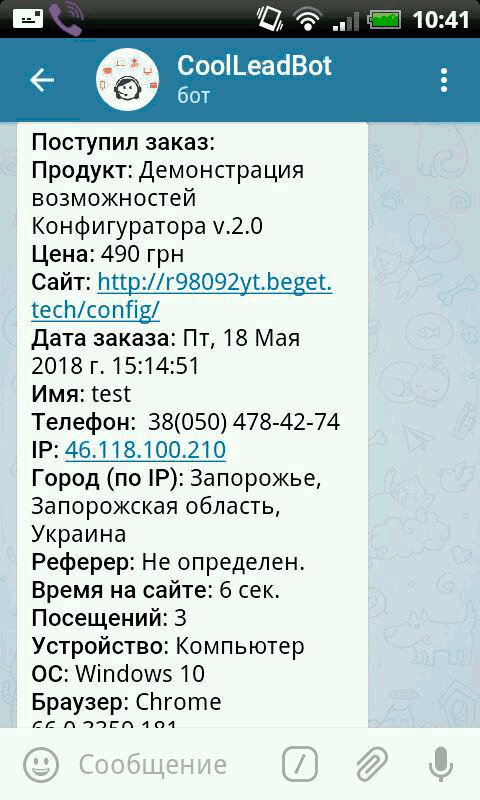
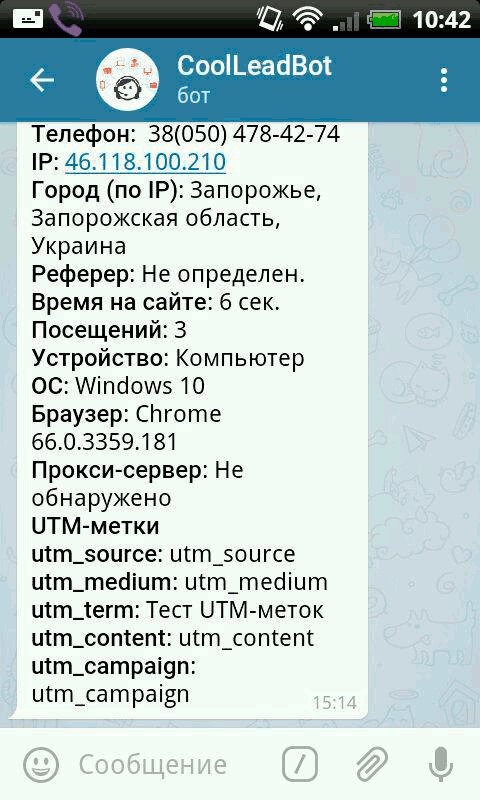
Как выглядит заявка, отправленная в Телеграм:


Идея создания Конфигуратора возникла спонтанно, когда один из клиентов срочно (в то время, когда этот самый клиент уже начал лить трафик и полным ходом откручивалась реклама) попросил несколько раз за день поменять на его одностраничниках цены, и внести правки в телефоны и адрес продавца. Мне приходилось бросать всё, и начинать вносить правки. На третий раз мне этот процесс порядком поднадоел, и мне пришла в голову идея переложить такие моменты на плечи самого клиента.
Буквально "на коленке", на языке PHP была написана первая версия конфигуратора. Именно это и объясняет не совсем дружеский интерфейс всей линейки 1 версии и несколько странное название встраиваемых блоков. Тогда я не заморачивался с реконструкцией внешнего вида, а только добавлял или убирал какие-то элементы и функции и правил выявленные баги.
Конфигуратор в таком виде эволюционировал до версии 1.9.
Спустя какое-то время, весь функционал Конфигуратора был переписан заново на том же PHP (как наиболее доступный на большинстве хостингов) с использованием технологии ООП (объектно-ориентированного программирования) и оптимизирован для мобильных устройств на фреймворке Bootstrap 3.
Именно так и появилась линейка второй версии. От первой версии во вторую перекочевало название некоторых блоков - с целью совместимости с ранними версиями (вдруг кто-то захочет обновится).
Работы по улучшению Конфигуратора продолжаются, поэтому я буду благодарен за все замечания, пожелания и здоровую критика о работе Конфигуратора.
Если вы -
- Front-end разработчик одностраничных сайтов (Landing Page)
- Занимаетесь копированием лендингов
- Занимаетесь продажей через одностраничные сайты
ЭТО РЕШЕНИЕ ДЛЯ ВАС!
Скачать Конфигуратор v.2.4 (актуальная версия)
Видеоинструкция по использованию
Подключение к LP-CRM
Подключение к е-autopay
Справочник по установке
Видеоинструкция по установке
<Скачать Конфигуратор v.2.4 (актуальная версия)
Скачать Конфигуратор v.2.4 (Light версия)
Конфигуратор v.1.9 (для любителей старины)
Как вы могли убедится - установка конфигуратора не представляет особой сложности. Для визуального понимания - выкладываю код примера лендинга с установленными блоками
Требование к хостингу для корректной работы Конфигуратора
минимальны, стандартны и работают на подавляющем большинстве хостингов:
- Поддержка PHP, версия не ниже 5.3
- Возможность записи в текстовые файлы (возможно потребуется установка уровня доступа)
- Поддержка в PHP сессий ($_SESSION)
- Поддержка в PHP Cookie
- Подключенная к PHP библиотека CURL (для возможности отправки заявок в СРМ и на Telegram)
- Возможность отправки электронной почты с сайта (функция mail).
В версии 2.4. есть возможность отправлять почту через SMTP-сервер
В качестве блоков используются PHP переменные и функции, заключенные в обозначение использования PHP и функции вывода
echo, а также блоки для наполнения текстом по технологии jQuery<span></span>, с указанием соответсвующих классов.
Переменные (для того, что бы отличать их от функций) в PHP начинаются со знака $, например:$price_new
Функции в конце содержат параметры в скобках, а если нет параметров - то пустые скобки, например:func()Примечание. Записи<? echo переменная ?>и<?= переменная ?>- абсолютно аналогичные.Если вы пользуетесь операционной системой Windows - то для редактирования файла index.php при установке конфигуратора удобнее всего пользоваться бесплатным текстовым редактором Notepad++.
Скачать его можно c официального сайта https://notepad-plus-plus.org/.\
Хотя это не принципиально. Можно воспользоваться любым привычным для вас редактором.
Пример страницы index.php
с установленными блоками Конфигуратора 2.4 (содержится в дистрибутиве)
<? require_once('config.php'); // Подключаем конфигуратор ?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Демонстрация возможностей Конфигуратора v.2.4</title>
<meta http-equiv="content-type" content="text/html; utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="GreyGler" />
<meta name="copyright" content="https://greygler.github.io" />
<link rel="shortcut icon" href="favicon.png" type="image/png">
<meta name="keywords" content="Ключевые слова">
<meta name="description" content="Описание демонстрационного ленда">
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/spacelab/bootstrap.min.css" rel="stylesheet" integrity="sha384-L/tgI3wSsbb3f/nW9V6Yqlaw3Gj7mpE56LWrhew/c8MIhAYWZ/FNirA64AVkB5pI" crossorigin="anonymous">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Стили для работы примера -->
<style>
body {margin-bottom: 40px;}
.video-container {
margin: -1px auto 0;
width: 480px;
height: 270px;
background-color: #000;
overflow: hidden;
position: relative;
}
.timer-box {
width: 370px;
margin: 0 auto 15px;
}
.phone {float: right !important; }
.email {float: right !important; padding-left: 10px; }
.review {padding: 20px; margin: 20px}
</style>
<? lands::head($head_index64); // Код для блока HEAD ?>
</head>
<body>
<? lands::body($body_index64); // Код для блока BODY ?>
<header id="head">
<div class="container">
<div class="page-header">
<h1 class="text-center"><strong>ДЕМОНСТРАЦИЯ ВОЗМОЖНОСТЕЙ</strong><small><br>Конфигуратор v.2.4</small></h1>
<div class="text-center"><a href="/config" target="_blank" >Посмотреть конфигуратор</a></div>
</div>
<span class="visible-md visible-lg">
<span class="phone"><strong>Звоните:</strong> <? lands::link_phone($contact_phone1); // Активная ссылка на телефон ?></span>
<span class="email"><strong>Пишите:</strong> <? lands::link_email($contact_email); // Активная ссылка на почту ?>
<strong> | </strong></span>
</span>
<span class="visible-xs visible-sm">
<strong>Пишите:</strong> <? lands::link_email($contact_email); // Активная ссылка на почту ?>
<br>
<strong>Звоните:</strong> <? lands::link_phone($contact_phone1); // Активная ссылка на телефон ?>
</span>
</div>
</header>
<section id="main_block">
<div class="container">
<div class="row">
<div class="col-md-7 col-lg-7 ">
<h2 class="text-center">
<strong>Видеообзор версии 2.3 </strong>
</h2>
<div class="video-container">
<div class="youtube" id="bHGkCu3VhEk"></div>
</div><br>
<div class="timer-box thumbnail">
<h3 class="text-center">Это просто счетчик,<br><small>для демонстрации возможностей</small></h3>
<div id="DateCountdown" data-date="<?= date("Y-m-d");?> 23:59:59" style="width: 100%; color: red"></div>
</div>
</div>
<div class="col-md-5 col-lg-5">
<div class="jumbotron">
<h2 class="text-center">
Суперцена:
<strong>
<?= $price_new; // Новая цена ?> <?= $currency; // Валюта?>
</strong>
</h2>
<h3 class="text-center">
<small>
Старая цена:
</small>
<strike>
<small>
<?= $price_old; // Старая цена ?> <?= $currency; // Валюта ?>
</small>
</strike>
</h3>
<h4 class="text-center">
Скидка:
<strong>
<span class="label label-info">
<?= $discount; // Скидка ?>%
<span>
</strong>
</h4>
</div>
<form id="mform" class="form-horizontal thumbnail" role="form" action="zakaz.php" method="post" onsubmit="if(this.name.value==''){alert('Введите Ваше имя!');return false}if(this.phone.value==''){alert('Введите Ваш номер телефона!');return false}return true;">
<legend>Оставьте заявку</legend>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">ФИО:</label>
<div class="col-sm-10">
<input type="text" name="name" required class="form-control" placeholder="Имя">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Телефон:</label>
<div class="col-sm-10">
<input type="text" name="phone" class="form-control" required placeholder="Телефон">
</div>
</div>
<input type="hidden" name="comment" value="Демонстрационный комментарий">
<div class="form-group text-center">
<input class="btn btn-primary" type="submit" value="Отправить">
</div>
<? lands::form('Главная форма'); // Имя формы с заказом ?>
</form>
<div class="alert alert-success text-center">Мы не рассылаем спам и не передаем данные третьим лицам.</div>
</div>
</div>
</div>
</section>
<section id="info_block">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title text-center">
<i class="fa fa-5x fa-shield" aria-hidden="true"></i>
</div>
</div>
<div class="panel-body text-center">
<h3>Гарантия</h3>
</div>
<div class="panel-footer text-center">
<p><?= htmlspecialchars_decode($value1_html); // Дополнительное поле 1 ?></p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title text-center">
<i class="fa fa-5x fa-car" aria-hidden="true"></i>
</div>
</div>
<div class="panel-body text-center">
<h3>Доставка</h3>
</div>
<div class="panel-footer text-center">
<p><?= htmlspecialchars_decode($sending_html); // Информация о доставке ?></p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title text-center">
<i class="fa fa-5x fa-umbrella" aria-hidden="true"></i>
</div>
</div>
<div class="panel-body text-center">
<h3>Возврат</h3>
</div>
<div class="panel-footer text-center">
<p><?= htmlspecialchars_decode($value2_html); // Дополнительное поле 2 ?></p>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="review_block">
<div class="container">
<h2>Отзывы:</h2>
<div class="review_slide">
<div>
<div class="thumbnail review">
<blockquote class="blockquote-reverse">
<p>
<i class="fa fa-quote-left fa-3x fa-pull-left fa-border" aria-hidden="true"></i>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellendus, error, eum, sed consequuntur similique repudiandae harum molestiae reprehenderit dolores explicabo tempore sit sunt voluptatem velit rem veniam quasi alias culpa!
</p>
<footer>
<?= lands::random_name('w'); // Случайное женское имя ?>,
<cite title="Source Title">
г. <span class="config_city"></span><!-- // Город пользователя -->
</cite>
</footer>
</blockquote>
</div>
</div>
<div>
<div class="thumbnail review">
<blockquote class="blockquote-reverse">
<p>
<i class="fa fa-quote-left fa-3x fa-pull-left fa-border" aria-hidden="true"></i>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quia, in, harum temporibus esse odit ex cupiditate quo a et tempore modi quaerat officia est eos distinctio officiis hic! Veritatis, vitae.
</p>
<footer>
<?= lands::random_name('m'); // Случайное мужское имя ?>,
<cite title="Source Title">
г. <?= lands::random_city($country_script); // Случайный город по ГЕО ?>
</cite>
</footer>
</blockquote>
</div>
</div>
<div>
<div class="thumbnail review">
<blockquote class="blockquote-reverse">
<p>
<i class="fa fa-quote-left fa-3x fa-pull-left fa-border" aria-hidden="true"></i>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus, doloremque, exercitationem dolorem modi eum consequuntur repellat sed porro officiis nesciunt quasi autem qui accusantium quos perferendis. Eveniet quisquam consectetur dolor?
</p>
<footer>
<?= lands::random_name('n'); // Случайное нейтральное имя ?>,
<cite title="Source Title">
г. <?= lands::random_city($country_script); // Случайный город по ГЕО ?>
</cite>
</footer>
</blockquote>
</div>
</div>
</div>
</div>
</section>
<footer id="footer">
<div class="container">
<div class="footer_text">
<? lands::seller('blue'); // Данные о продавце ?>
<br>
<? lands::politics('red'); // Политика конфиденциальности ?>
</div>
</div>
</footer>
<!-- JS скрипты -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<link href="config/css/youtube_wrapper.css" rel="stylesheet">
<script src="config/js/youtube_wrapper.js"></script>
<link href="config/css/TimeCircles.css" rel="stylesheet">
<script src="config/js/TimeCircles.js"></script>
<script>
$(document).ready(function(){
// Инициализация слайдера
$('.review_slide').slick({
dots: true,
infinite: true,
speed: 300,
slidesToShow: 1,
adaptiveHeight: true,
autoplay: true,
autoplaySpeed: 3000,
});
$("#DateCountdown").TimeCircles({ // Инициализация таймера
"animation": "smooth",
"bg_width": 0.1,
"fg_width": 0.03666666666666667,
"circle_bg_color": "#60686F",
"time": {
"Days": {
"text": "Days",
"color": "#FFCC66",
"show": false
},
"Hours": {
"text": "Hours",
"color": "#99CCFF",
"show": true
},
"Minutes": {
"text": "Minutes",
"color": "#BBFFBB",
"show": true
},
"Seconds": {
"text": "Seconds",
"color": "#FF9999",
"show": true
}
}
}); });
</script>
<? lands::footer($body2_index64); // Дополнительная часть скриптов, ставим перед закрывающимся /body ?>
</body>
</html>
Обязательные блоки
Обратите внимание на 2 основных момента
- Индексная страница должна иметь расширение PHP, то есть называться index.php
- Кодировка индексной страницы должна быть UTF-8 без BOM
| Блок для размещения в коде лендинга |
Название и место установки |
|---|---|
<? require_once('config.php'); ?> |
Подключение Конфигуратора. Устанавливается в самом начале страницы перед самым первым тегом |
<? lands::head($head_index64); ?> |
Устанавливается перед закрывающимся тегом </head> |
<? lands::body($body_index64); ?> |
Устанавливается сразу после открывающегося тега <body> |
<? lands::footer($body2_index64); ?> |
Устанавливается перед закрывающимся тегом </body> |
<?= $currency ?> | Валюта. Размещается в обозначении валюты |
<?= $valuta ?> | Валюта. Дубликат переменной , <?= $currency ?>, для совместимости с 1 версией |
<?= $price_new ?> | Новая цена. Размещается в обозначении "новой" цены |
<?= $price_old ?> | Старая цена. Размещается в обозначении "старой" цены |
<?= $discount ?> | Скидка. Размещается в обозначении предоставлемой скидки |
<?= $skidka ?> | Скидка. Дубликат переменной , <?= $discount ?>, для совместимости с 1 версией |
<? lands::seller(); ?> | Данные о продавце. Размещается в предусмотренном месте (обычно в футере) Параметр - цвет. По умолчанию - черный. Например: <? lands::seller('blue'); ?> |
<? lands::politics(); ?> | Политика конфиденциальности. Размещается в предусмотренном месте (обычно в футере) Параметр - цвет. По умолчанию - черный. Например: <? lands::politics('red'); ?> |
Настройка формы
| Значение | Параметр |
|---|---|
| Скрипт обработки формы. Размещается в поле action формы. Например: <form action="zakaz.php" method="post" >Также обратите внимание, что должен быть указан метод передачи данных - POST (см. пример) | zakaz.php |
| Переменная "Имя покупателя". Размещается в поле name тега input формы. Примеры: <input type="text" name="name" required placeholder="Имя"><input type="text" name="fio" required placeholder="Имя">Важно. Необходимо проверить (и если нет, то присвоить тегу атрибут required - чтобы не отправлялась пустая форма (см. пример) | name илиfio |
| Переменная "Телефон покупателя". Размещается в поле name тега input формы. Примеры: <input type="text" name="phone" required class="form-control" placeholder="Телефон"><input type="text" name="tel" required class="phone" placeholder="Телефон">Важно. Необходимо проверить (и если нет, то присвоить тегу атрибут required - чтобы не отправлялась пустая форма (см. пример) | phone илиtel |
| Переменная "E-mail покупателя". Размещается в поле name тега input формы. Пример: <input type="email" name="email" required class="form-control" placeholder="E-mail">Опциональное поле. | email |
| Переменная "Комментарий". Размещается в поле name тега input формы. Примеры: <input type="text" name="comment" required class="form-control" placeholder="Комментарий"><input type="hidden" name="comment" value="Комментарий">Опциональное поле. | comment |
Примечание 1.
Если в вашем ленде несколько форм, и вам важно знать с какой из форм поступила заявка, то добавьте между тегами<form>и</form>блок<? lands::form('название формы'); ?>
Примечание 2:
Для того, что бы в старых браузерах, не поддерживающих HTML5 не отправлялись пустые формы для верификации рекомендуется добавить JavaScript через обработчик событий onsubmit.
Пример для переменных name и phone:<form id="mform" class="form-horizontal thumbnail" role="form" action="zakaz.php" method="post" onsubmit="if(this.name.value==''){alert('Введите Ваше имя!');return false}if(this.phone.value==''){alert('Введите Ваш номер телефона!');return false}return true;">
Дополнительные блоки
Доступные данные из конфигуратора, которые также можно использовать в сайте
| Блок (для размещения в коде лендинга) |
Название и место установки |
|---|---|
<?= $product ?> | Название продукта |
<span class="config_city"> </span> | Город посетителя (по ip) |
<span class="config_region"> </span> | Регион посетителя (по ip) |
<span class="config_country"> </span> | Страна посетителя (по ip) |
<span class="config__country_code"> </span> | Код страны посетителя (по ip) |
<span class="time_zone"> </span> | Часовой пояс посетителя (на устройстве) |
<?= lands::random_name(Параметр); ?> | Случайное имя. Параметры:
|
<?= lands::random_city($country_script); ?> | Случайный город по настройкам ГЕО |
<? lands::link_phone(Параметр); ?> | Активная ссылка на телефон. Возможные параметры
|
<? lands::link_email(Параметр); ?> | Активная ссылка на почту. Возможные параметры:
|
<?= $seller ?> | Название продавца |
<?= $seller_adress ?> | Адрес продавца |
<?= $email ?> | E-mail, на который отправлюятся письма |
<?= $country_script ?> | ГЕО |
<?= $domen ?> | "Голое" название домена |
<?= $host ?> | Название домена с папкой (если есть) |
<?= $server ?> | Полная ссылка на домен с папкой (если есть) |
<?= htmlspecialchars_decode($sending_html) ?> | Информация о доставке |
<?= htmlspecialchars_decode($value1_html) ?> | Дополнительное поле 1 |
<?= htmlspecialchars_decode($value2_html) ?> | Дополнительное поле 2 |
<?= htmlspecialchars_decode($value3_html) ?> | Дополнительное поле 3 |
<?= $device ?> | Устройство (Desktop, Tablet, Mobile) |
<?= $browser ?> | Браузер (название и версия) |
<?= $os ?> | Операционная система |
<?= $remote_addr ?> | IP-адрес пользователя |
<?= $remote_host ?> | Доменное имя узла IP-адреса пользователя |
<?= $proxy ?> | Наличие прокси |
<? config::is_bot() ?> | Является ли посетитель ботом true - Бот false - Обычный посетитель, или неизвестный бот |
Настройка письма
Письмо состоит из двух частей и представляет из себя html код. Первая часть - информация о заказе, задана в скрипте Конфигуратора, и может быть отредактирована специалистом, знающим PHP.
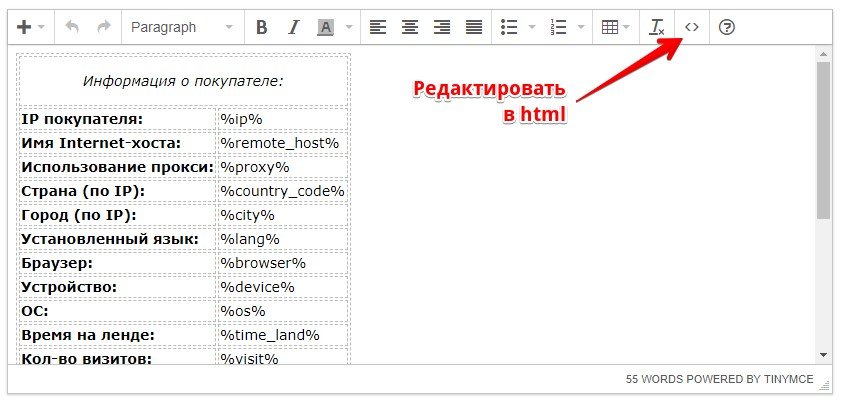
Вторую часть (информацию о покупателе) можно отредактировать при помощи встроенного редактора. Если вы разбираетесь в html, можно отредактировать непосредственно в коде.

Необходимые параметры в виде переменных (см. ниже) подставляются автоматически.
Пример письма в HTML по умолчанию, представлен в виде невидимой таблицы.
<table border='0'> <tr><td colspan='2' height='40' ><p align='center'><i>Информация о покупателе:</i></td></tr> <tr><td><b>IP покупателя:</b></td><td>%ip%</td></tr><tr> <tr><td><b>Хост:</b></td><td>%remote_host%</td></tr><tr> <td><b>Использование прокси:</b></td><td>%proxy%</td></tr> <tr><td><b>Страна (по IP):</b></td><td>%country_code%</td></tr> <tr><td><b>Город (по IP):</b></td><td>%city%</td></tr> <tr><td><b>Установленный язык:</b> </td><td>%lang%</td></tr> <tr><td><b>Таймзона на устройстве:</b> </td><td>%timezone%</td></tr> <tr><td><b>Браузер: </b> </td><td>%browser%</td></tr> <tr><td><b>Устройство:</b></td><td>%device%</td></tr> <tr><td><b>ОС:</b></td><td>%os%</td></tr> <tr><td><b>Время на ленде:</b></td><td>%time_land%</td></tr> <tr><td><b>Кол-во визитов:</b></td><td>%visit%</td></tr> <tr><td valign='top'><b>Прошлый визит:</b></td> <td>%visit_text%</td></tr> <tr><td><b>Разрешение экрана:</b></td><td>%screen%</td></tr> <tr><td><b>Заряд батареи:</b></td><td>%batery_proc%</td></tr> <tr><td><b>Зарядное устройство:</b></td><td>%batery_zar%</td></tr> <tr><td><b>Реферер:</b></td><td><a href='%refer%' target='_blank'>%refer%</a></td></tr> <tr><td colspan='2'><p align='center'><b>UTM-метки: </b></p>%utm% </td></tr> </table>
Этот код генерирует письмо такого содержания:
| Товар: Демонстрация возможностей Конфигуратора v.2.0 | |
| Цена: | 490 грн |
| Старая цена: | 1490 грн |
| Скидка: | 53 % |
| Покупатель: | Test by Proger |
| Телефон: | +38(050) 478-42-74 |
| Сайт продажи: | http://site.com |
| Дата заказа: | Пт, 18 Мая 2018 г. |
| Время заказа: | 13:26:35 |
| Комментарий к заказу: | |
Информация о покупателе: | |
| IP покупателя: | 178.62.84.228 |
| Использование прокси: | No proxy |
| Страна (по IP): | GB |
| Город (по IP): | Лондон, Большой Лондон, Великобритания |
| Установленный язык: | ru-RU,ru |
| Таймзона на устройстве: | Europe/Kiev |
| Браузер: | Chrome 66.0.3359.181 |
| Устройство: | Компьютер |
| ОС: | Windows 10 |
| Время на ленде: | 14 сек. |
| Кол-во визитов: | 2 |
| Прошлый визит: | 16.05.2018 10:08:01, ip: 178.62.84.228, Хост: Не определен (Лондон, Большой Лондон, Великобритания) |
| Разрешение экрана: | 1366 х 768 |
| Заряд батареи: | 60% |
| Зарядное устройство: | Подключено |
| Реферер: | https://l.facebook.com/ |
UTM-метки: | |
| utm_source | utm_source |
| utm_medium | utm_medium |
| utm_campaign | utm_campaign |
| utm_content | utm_content |
| utm_term | Тест UTM-меток |
Используя встроенный редактор и\или знания разметки HTML и эти переменные, вы можете настроить вид письма на свое усмотрение.
Обратите внимание, что html-код для отправки на электронную почту не может использовать CSS-стили, не рекомендуется использовать картинки. Вместо этого используются невидимые таблицы.
| Переменная |
Значение |
|---|---|
%price_new% | Новая цена |
%price_old% | Старая цена |
%currency% | Валюта |
%valuta% | Валюта (дубликат переменной %currency% для совместимости с 1 версией) |
%discount% | Скидка |
%skidka% | Скидка (дубликат переменной %discount% для совместимости с 1 версией) |
%sender% | Отправитель |
%product% | Название продукта |
%date% | Дата заказа |
%time% | Время заказа |
%time_land% | Время нахождения на ленде |
%domen% | "Голое" название домена |
%host% | Название домена с папкой (если есть) |
%server% | Полный адрес ленда |
%agent% | Полная информация о браузере |
%ip% | IP-адрес |
%remote_host% | Имя Internet-хоста IP-адреса |
%proxy% | Наличие прокси |
%country_code% | Код страны (по ip) |
%country% | Название страны на русском (по ip) |
%city% | Город (по ip) |
%lang% | Язык на устройстве покупателя |
%browser% | Тип браузера |
%timezone% | Таймзона покупателя |
%device% | Устройство (компютер или мобильный) |
%os% | Операционная система |
%visit% | Количество визитов |
%visit_text% | Прошлый визит на сайт |
%screen% | Разрешение экрана |
%batery_proc% | Заряд батареи |
%batery_zar% | Наличие зарядного устройства |
%refer% | Реферер (откуда пришел посетитель) |
%utm% | Перечень UTM-меток |
%utm_campaign% | UTM-метка utm_campaign |
%utm_source% | UTM-метка utm_source |
%utm_medium% | UTM-метка utm_medium |
%utm_content% | UTM-метка utm_content |
%utm_term% | UTM-метка |
Ошибки, которые могут возникать в работе Конфигуратора
- Ошибка. Не сохраняется информация в конфигураторе
- Причина. Возможная причина - нет доступа к записи информации в файлы или установленные ограниченные права для работы с файлами.
Решение. Установите права доступа к папке /config/data и файлам /config.php /config/data/value.php права записи в файл
- Не указан E-mail отправки заказа
Решение. Укажите правильный E-mail - Сервер не позволяет отправлять почту
Решение А. Настройте отправку писем или попросите это сделать системного администратора сервера.
Решение B. Настройте отправку писем через SMTP-сервер
Разработчик
-

Игорь Саютин,
известный под ником GreyGler,
опыт работы в сфере IT – 30 лет- Свою первую программу написал еще в 1988 году
- Автор программного комплекса TurboAdutans (1992-1995 г)
- Автор учебного пособия и авторской программы обучения по предмету «Основы Информатики и Вычислительной Техники» для средних и высших (гуманитарных) учебных заведений (1994)
- Практический опыт работы в области видеопроизводства на ТВ
- В 2006 году основал многопрофильный бизнес в сфере IT
(разработка сайтов, запуск интернет-магазинов, полиграфия, фото-видеосъемка) - Обладатель сертификата Google в области интернет-маркетинга